4. 画像は事前に寸法縮小
本文に「メディアを追加」する時、その画像の幅寸法は、原則として、本文表示画面幅680pxを最大としてください。
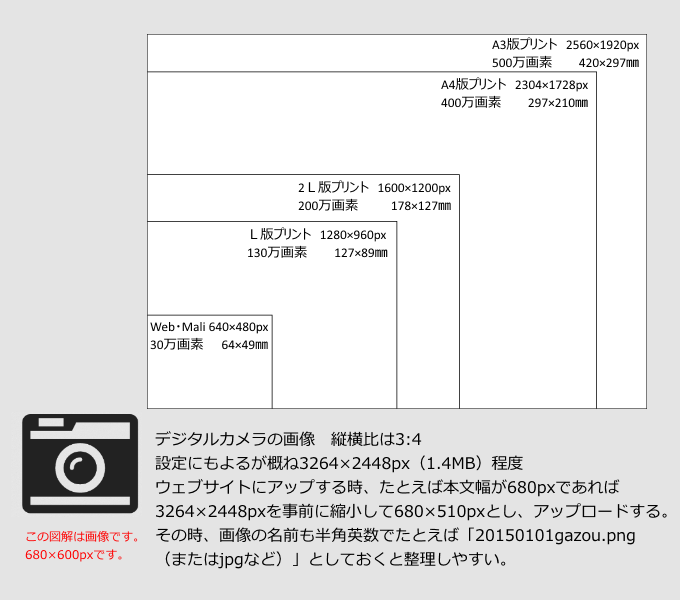
たとえば、下の画像は事前に幅680pxに加工してアップロードしたものです。
「本文表示画像をクリックして拡大画面でみてもらいたいという意図」がある場合は次のようになります。
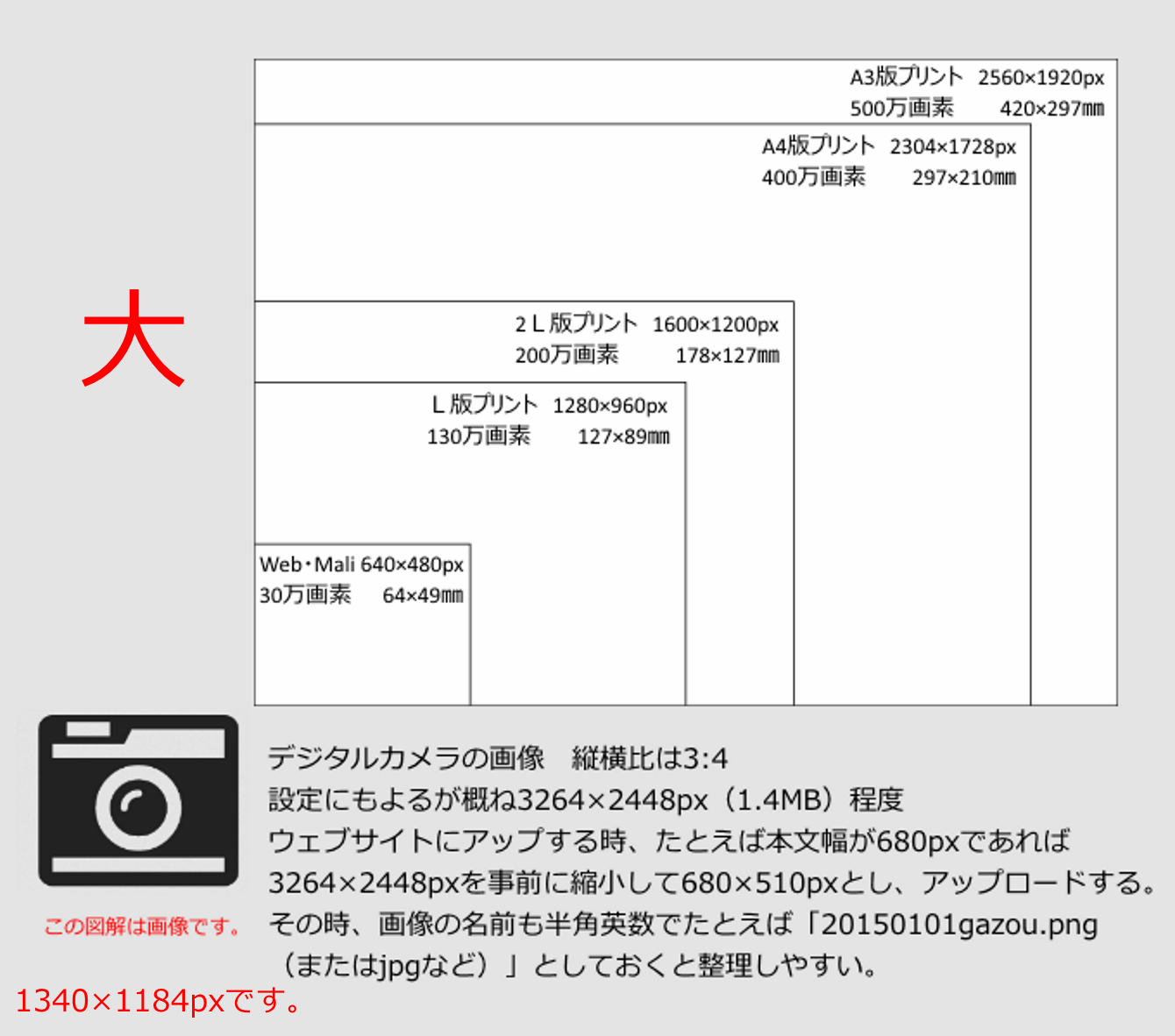
拡大画面幅を1000px以上とします。たとえば、下図、幅1340pxの画像をアップロードしてみました。ご覧のように本サイトでは、本文表示画面幅680pxに自動縮小されて納まります。(利用しているテーマによってはみ出ることもあります)
下図をクリックすると「新しいタブ」で拡大画面が表示されます。
なお、上図もクリックすると「新しいタブ」で画像だけ表示されますので、そのサイズを比較してみてください。
ちなみに「画像をクリックしても単独画像を表示させない」こともできます。
(↑画像クリック→拡大画像別タブ表示)
ただし、大きい画像は「チリも積もれば山」となり、サーバに負担をかけることにもなりますので、先の意図がない限り、本文幅以下に事前縮小することをお薦めします。
画像を縮小する方法
無料の縮小専用ソフトがいくつかあります。縮小専用ソフトは複数の画像をまとめて縮小できるので効率的です。しかし、画像編集ソフトを使い慣れている方はそのソフトで縮小してもよろしいかと思います。
画像編集ソフトを使い慣れていない方は、ウィンドウズであれば必ず装備されている超定番の「ペイント」をお薦めします。
![]() Windows7用ですが「ペイント使いこなし術」の「図の編集★サイズ変更」の解説ページなどを参考にしてください。
Windows7用ですが「ペイント使いこなし術」の「図の編集★サイズ変更」の解説ページなどを参考にしてください。