構成
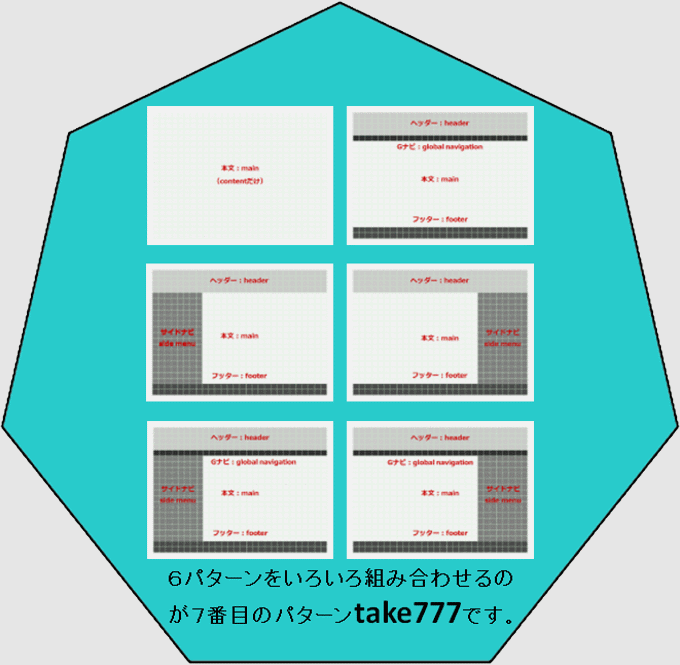
ウェブサイトのレイアウトをここでは6パターンとして、これらを臨機応変に組み合せるのが7番目のパターンとしています。
6パターンには符号がついています。本文だけのtake700から4領域を使い右サイドナビを組み合せたtake7RGまで。右サイドナビの各該当メニューをクリックすると、それぞれのパターンで完結したページに移ります。ヘッダー画像もそれぞれのパターンに因んだものになっています。
各パターンページの本文は工事中ですが、追々、本文の中(多くはインラインで)で可能な「みばえ」のバリエーションを実装する予定です。
依頼団体の方々には、6パターンの中からひとつ選択していただきます。
余談として、別世界の情報ですが・・・ここで、海外のWEBデザイン専門家の世界も覗いてみましょう。左ナビにそのリンクを設置しました。ご法度気味の掲載方法なので、これは「pass」を入力してください。また、日本のシニアに対するユーザビリティーの話題も。
テーマtake7の画面構成のパターン
ウェブページのレイアウトいろいろ
| № | テーマtake7パターン別符号 その構成図 |
サンプル | タイトル | 概要 | 実例 | 公開状態 |
|
1 |
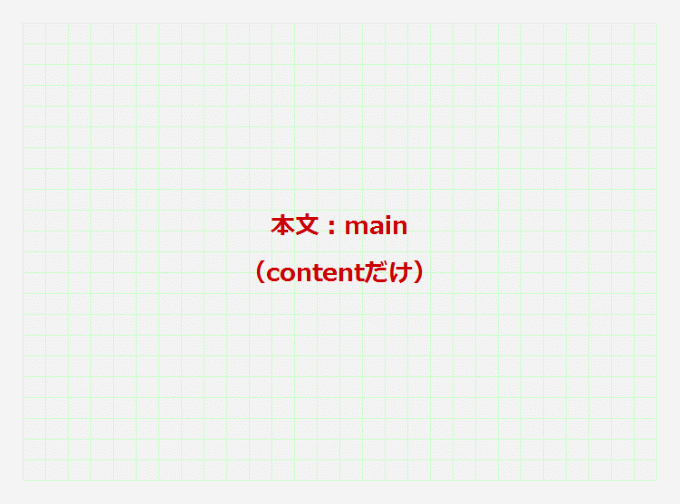
take700 |
★ | 1コラム本文だけ | 実例は本サイトのフロントページです。 | ● | 公開 |
|
2 |
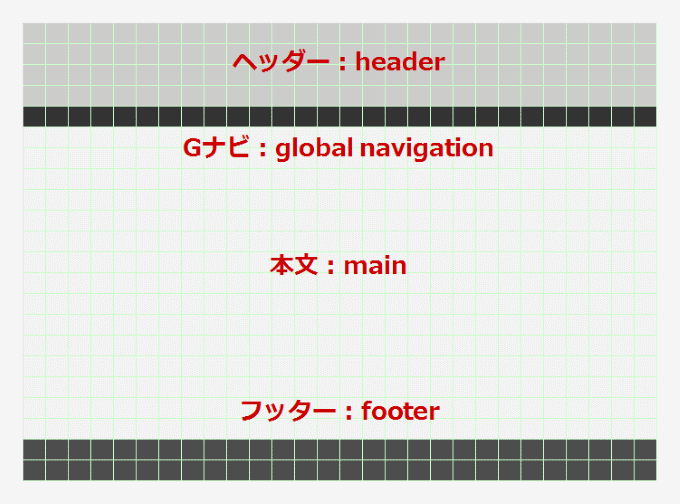
take71G |
★ | 1コラム グローバルナビ |
ヘッダーとGナビにメイン=コンテンツ=本文だけのタイプです。 なお、右端部のGナビメニューのページは2コラム右サイドナビにして、更新頻度の多いfacebookやブログへのナビ・メニューをしつらえる傾向にあります。 |
ー | PW保護 |
| 3 |
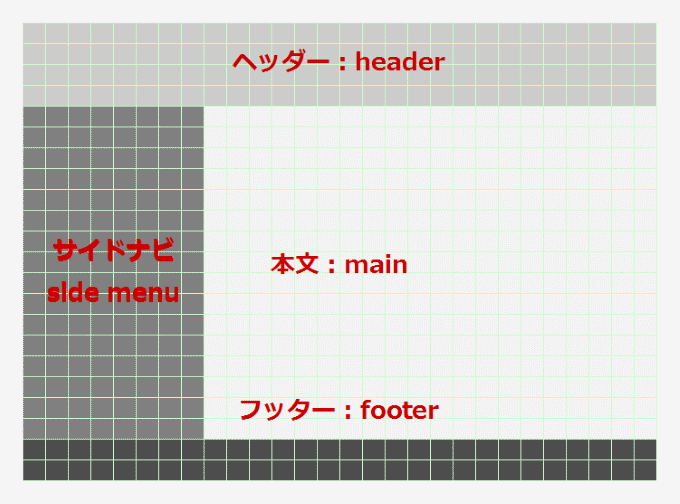
take72L |
★ | 2コラム 左サイドナビ Gなし |
グローバルナビの無いタイプです。 | ● | 非公開 |
| 4 |
take72R |
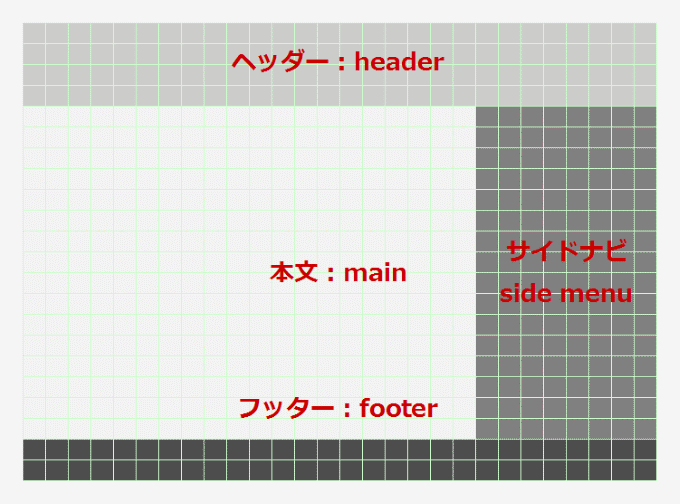
★ | 2コラム 右サイドナビ Gなし |
グローバルナビの無いタイプです。 | ー | ー |
| 5 |
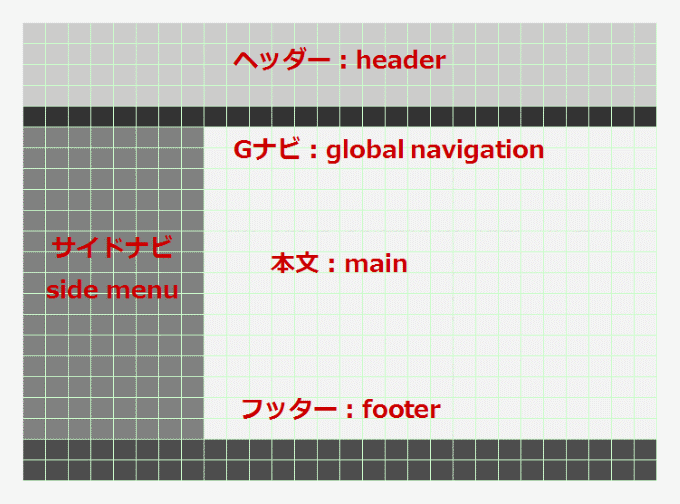
take7LG |
★ |
2コラム |
グローバルナビの有るタイプです。 | ー | ー |
| 6 |
take7RG |
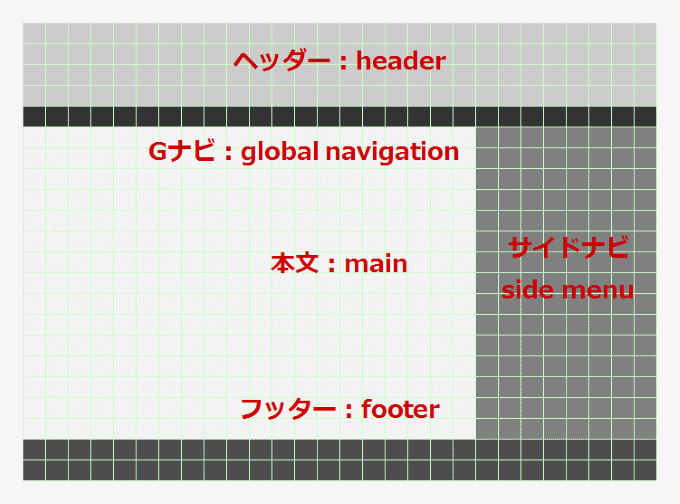
★ | 2コラム 右サイドナビ Gあり |
グローバルナビの有るタイプです。 | ー | ー |
| 7 |
以上の6つを組み合わせ、さらに「めばえ」を追加していくもの take777
|
本サイト | 1・2コラム 左・右サイドナビ Gなし・あり 臨機応変・組み合せ |
コンテンツが多量なウェブサイト用。 |
|
PW保護 |
| ● | ||||||
| ● | 公開中 |