本サイトの配色
take7.infoの配色
本サイトでは、新しいサイトの配色をこれから考えるにあたり、余計な刺激を避けるために、白黒を基準にして配色しています。
参考にした先達サイトはこちら「http://jackwmorgan.com/squared/」の「COLOUR」です。
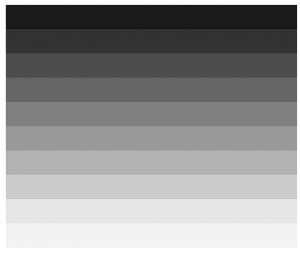
「パワースポット」で採色しますと次の10段階のカラーコードとなります。★印の7色をベースカラーとしました。
| 「配色」の参考とするデータ画像 | № | カラーコードの採色 |
 |
01 | #1a1a1a |
| 02 | #333333 ★C01 | |
| 03 | #4d4d4d ★C02 | |
| 04 | #666666 ★C03 | |
| 05 | #808080 ★C04 | |
| 06 | #999999 ★C05 | |
| 07 | #b2b2b2 | |
| 08 | #cccccc ★C06 | |
| 09 | #e6e6e6 | |
| 10 | #f2f2f2 ★C07 |
- 採色用のソフト(たとえばパワースポイト)を利用して、画像のカラーコードを採色しました。
- 10色をピックアップ→(#1a1a1a)・#333333・#4d4d4d・#666666・#808080・#999999・(#b2b2b2)・#cccccc・(#e6e6e6)・#f2f2f2
- ( )の3色はサブとします。
- 色の配色の見本帳=http://ironodata.info/の「色検索配色探し」で、#333333を入力
- http://ironodata.info/rgb.php?color=333333
- この見本帳を参考に、本サイトの配色方針は「コントラスト配色」としました。
▼コントラスト配色
反対色でつくる配色で、くっきりとしメリハリがあり力強い印象になります。
色相のコントラスト、彩度のコントラスト、明度のコントラストがあります。
この2色をスポットで使うことにしました。
| #f2f2f2 | #29CCCC | #cccccc |
| #666666 | #333333 | #4d4d4d |
| #999999 | #CC0000 | #808080 |
| #999999 | #f2f2f2 | #29CCCC |
| #666666 | #333333 | #4d4d4d |
| #CC0000 | #cccccc | #808080 |
以上、配色のための覚書でした。
さて、もう一つ、日本の色で虹の七色を設定して見ると・・・
| 緋色 ひいろ #d3381c |
蜜柑色 みかんいろ #f08300 |
菜の花色 なのはないろ #ffec47 |
|
緑青色 |
空色 そらいろ #a0d8ef |
瑠璃色 るりいろ #1e50a2 |
| #f2f2f2 | 古代紫 こだいむらさき #895b8a |
#cccccc |
| 緋色 #d3381c |
蜜柑色 #f08300 |
菜の花色 #ffec47 |
|
緑青色 |
空色 #a0d8ef |
瑠璃色 #1e50a2 |
| #f2f2f2 | 古代紫 #895b8a |
#cccccc |
