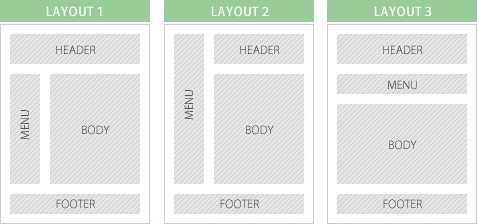
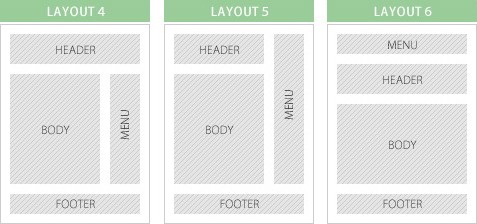
キーワードは「ウェブサイトのレイアウト」
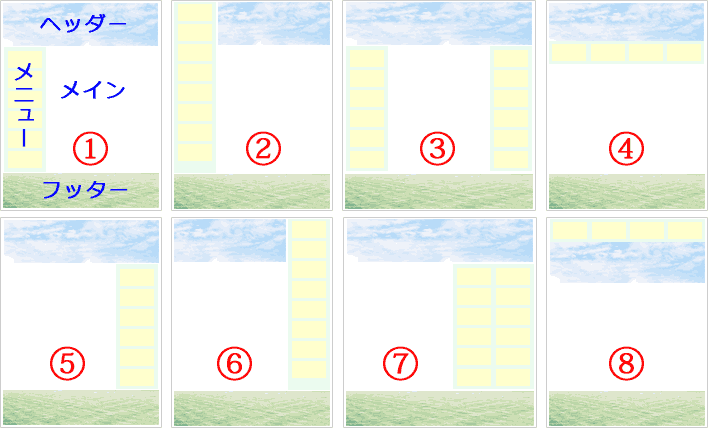
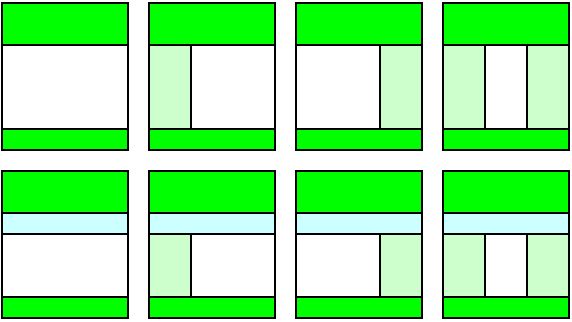
画像検索のキーワードは標記がよろしいようで・・・
ここからいくつかピックアップしておきます。


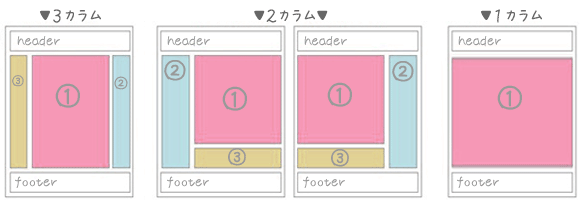
 WordPress(ワードプレス)の場合、レイアウトデザインがヘッダー、フッター、メイン(記事、ページ)、左右のサイドバー(ウィジェット)というようにパートごとに分けられていています。
WordPress(ワードプレス)の場合、レイアウトデザインがヘッダー、フッター、メイン(記事、ページ)、左右のサイドバー(ウィジェット)というようにパートごとに分けられていています。
WordPress(ワードプレス)で書いた記事をレイアウト上の何処に配置して、その記事へのナビゲーションはどの位置に表示する等の動きが、あらかじめテーマの中で決められています。
そのため、Flashで作られたリッチコンテンツのように変幻自在にレイアウトが変わるよう動きはwordpressが不得手とする部分です。



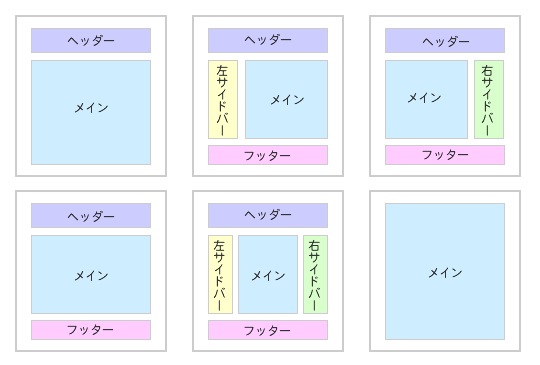
上に挙げた6つのレイアウトパターンが、世間一般的に最も利用されているホームページのレイアウトパターンです。これらのパターン以外のレイアウトの利用すると、ホームページの利用者は、戸惑ってしまい、使いにくいと感じ、すぐに別のサイトへ移動してしまいます。少しでも長くサイト内にとどまってもらうことを考えると、賢いやり方とは言えませんよね。